「導線」なるものが大事らしい
ウェブサイトは一見、情報がきれいに陳列されていれば良さげですが、それはあくまで結果の形であって、そこには理由があります。
突き詰めていくと今回の主題「導線(どうせん)」につながるわけですが、導線とはどう考えればいいのでしょうか?
っていうか「導線ってまず何?」
導線すなわち「導く線」

導線とは、サイトを回遊するユーザーに「こっちだよ」「ここクリックして」「この記事もついでに読んで」と、導く設計のこと。
しかし、インターネットで「導線」を調べるとやたら専門用語の多い記事ばかりで、ビギナーには余計な情報が多いようにも思えます。
導線を理解するのに「コンバージョン」「動線とのちがい」「アコーディオンメニューとハンバーガーメニュー」などなどWEB系の専門用語から説明されても「情報量多すぎ…」となりますよね。
なので、本記事でスーパー簡単に導線を説明します。ざっくり理解すればいいんです。
そこにクリックはあるのかい?

まず、あなたの会社のホームページ内を「パソコン」そして「スマホ」の双方で見てみましょう。
「こっちだよ」「ここクリックして」「この記事もついでに読んで」という、誘いはちゃんとありますか?
その位置はクリックやタップするのに疲れない、なめらかで自然な位置でしょうか。例えばスマホなら、すぐに届くとか、字が小さくないとか、ちゃんと文字色は青っぽく一般的なリンク文字になっているか。つまり、ホームページの構成が「なめらか」であるかどうか。
これがいわゆる「導線」。
サイトに来たユーザーに「○○のページどこだろ」「○○が見たいんだが…」と、思考の仕事をさせてはいけません。1秒でもさせたらそれは「導線失格」ですよ。
なぜって?
ウェブサイトはすぐに「離脱される」から

あなた自身もネットサーフィンをしてて、ちょっとつまらないサイトやわかりにくいサイト、キモい広告やクリックしてもページが開かないとか「1秒以下のイライラ」を体験したことはあるでしょう。
そこで気長に何秒も何分も滞在しませんね。よっぽど興味や必要に迫られてない限り、すぐに離脱してるはずです。(なのでGoogleはサイトの表示速度にもうるさいです)
大手のサービスやYouTubeなどでさえもそうなのに、一般企業や名もなき中小企業のサイトにはもっとユーザーは厳しいです。速攻離脱します。ちなみにどこのページで離脱しているのか、なんてのはGoogleアナリティクスでわかります。
導線ばかりだとウザい?

導線の話をしていると、結構出てくる質問が、
「あんまり誘導の多いサイトは好きじゃない」
「どうぞと言われるとクリックしたくなくなる」
「バナー自体をタップしない」
という意見。なるほどわかります。そうですね、誘導(=営業)されると人は拒否したくなるもの。誘導が多すぎて選択疲れするウェブサイトは最悪です。
でも、営業っぽくなかったらどうでしょう?
世の中的にも「バナーより文章中に織り込まれているテキストリンクのほうがクリックされる」というデータもあるほどなので、みんなわざとらしいの嫌いbut自然なものはクリックすることもある、ということなんでしょう。
「自分がクリックしないから」という感覚も大事ですが、普段、ノーガードでネットを見ているとき(ベッドの中や休みの日など)なんかはわりくタップしている人も多いと思います、導線系リンクを。
それはきっと身構えてない、あるいはその導線が理にかなっている導きをしているからでしょう。そんな「導線(リンク)」を目指しましょう。
「お問合せはこちら!」なんていうゴリゴリの導線でないもの(それはそれで必要なものですが)。
導線のゴールは?
で、その導線ですが「ゴール」はどこでしょうか?
筆頭はやはり「お問合せフォーム」や「購入ページ」でしょう。
そこに至るまでに、ブログで盛り上げたり、レギュラーのコンテンツで信用度を高めたり、Q&Aでユーザー目線に寄り添ったり、写真や動画でわかりやすく説明したり…などなど、各所にリンクを設けましょう。
リンクと言っても、その方法はさまざま。
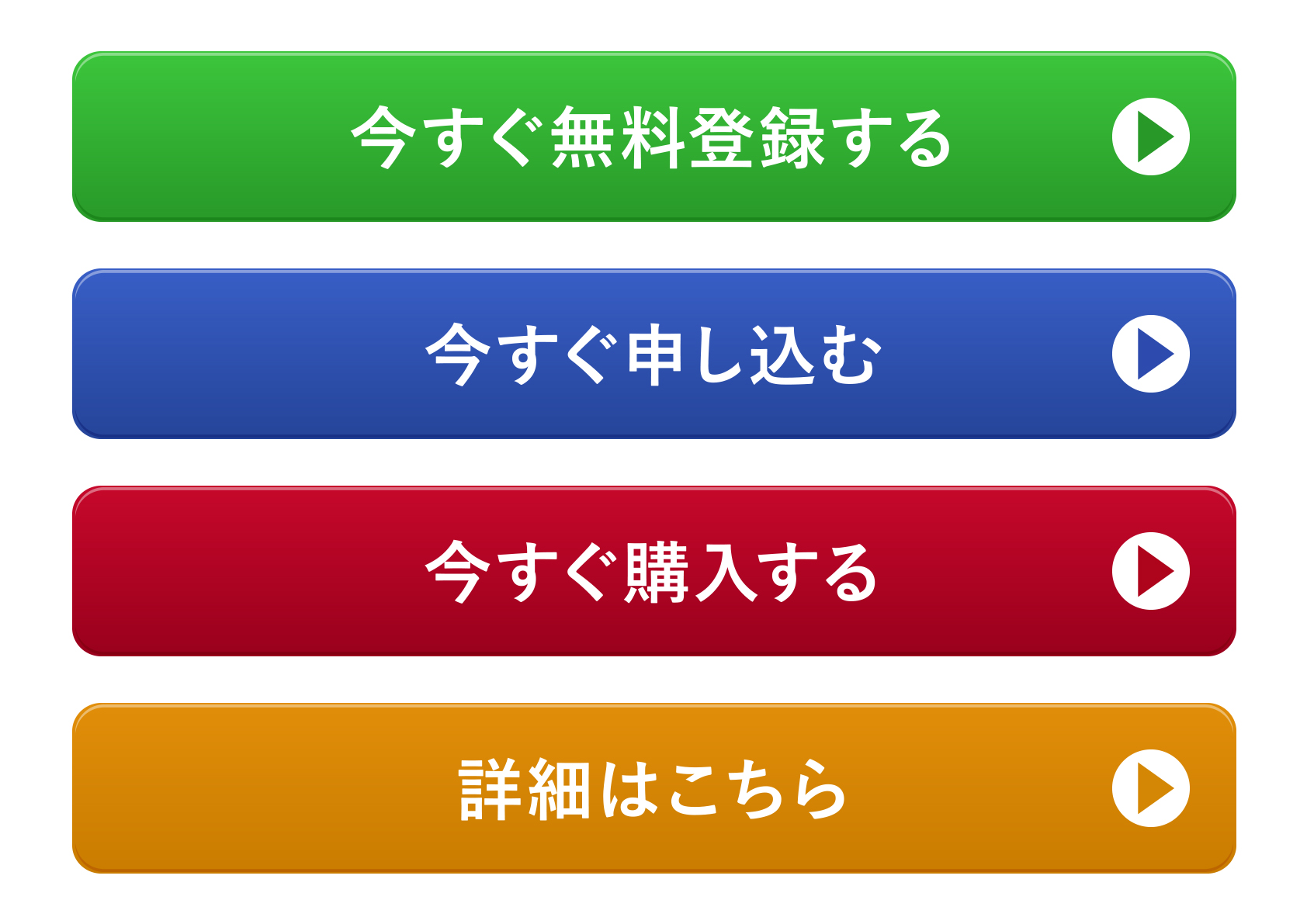
①バナー
②文章中のテキストリンク
③枠で囲って視認性を高める
④下線を引いたり太字や色文字
⑤写真
⑥動く文字
⑦メインメニュー(グローバルメニュー)
⑧パンくずリスト
などなど。
そしてそれらを「いかにストレスない位置で」「違和感なく」「パソコン・スマホ双方にカスタマイズして」配置できるか。ここがポイントになります。
リリース後は「導線目線」でサイトを見直す
本サイトでは「サイトはなるべく早くリリースし育成に時間をかける説」を執拗に唱えておりますが、そうリリース後なんです、肝心なのは。
デザインに関する見直しもいいのですが、忘れてはいけないのが「導線チェック」。むしろWEBデザインにこだわりすぎは無駄の時間。色や形に時間を使うことを否定はしませんが、同じくらいの愛情をもって「導線のデザイン」に時間を使いたいところです、導線は問合せや申込み、購入への直接の誘導なのだから。
企業のWEB担当者さん、駆け出しのエンジニアさんのみならず、海千山千のプロのWEBクリエイターさんたちも是非「導線目線」の見直しは行いましょう。
そして「ここに導線ないのはモッタイナイね」「ここにあるのはさすがにクドいでしょ」など、サイトをブラッシュアップしていくと、そのサイトも着々と成長していきます。
パソコンではここ、スマホの場合はここ、と双方のチェックはわすれずに。