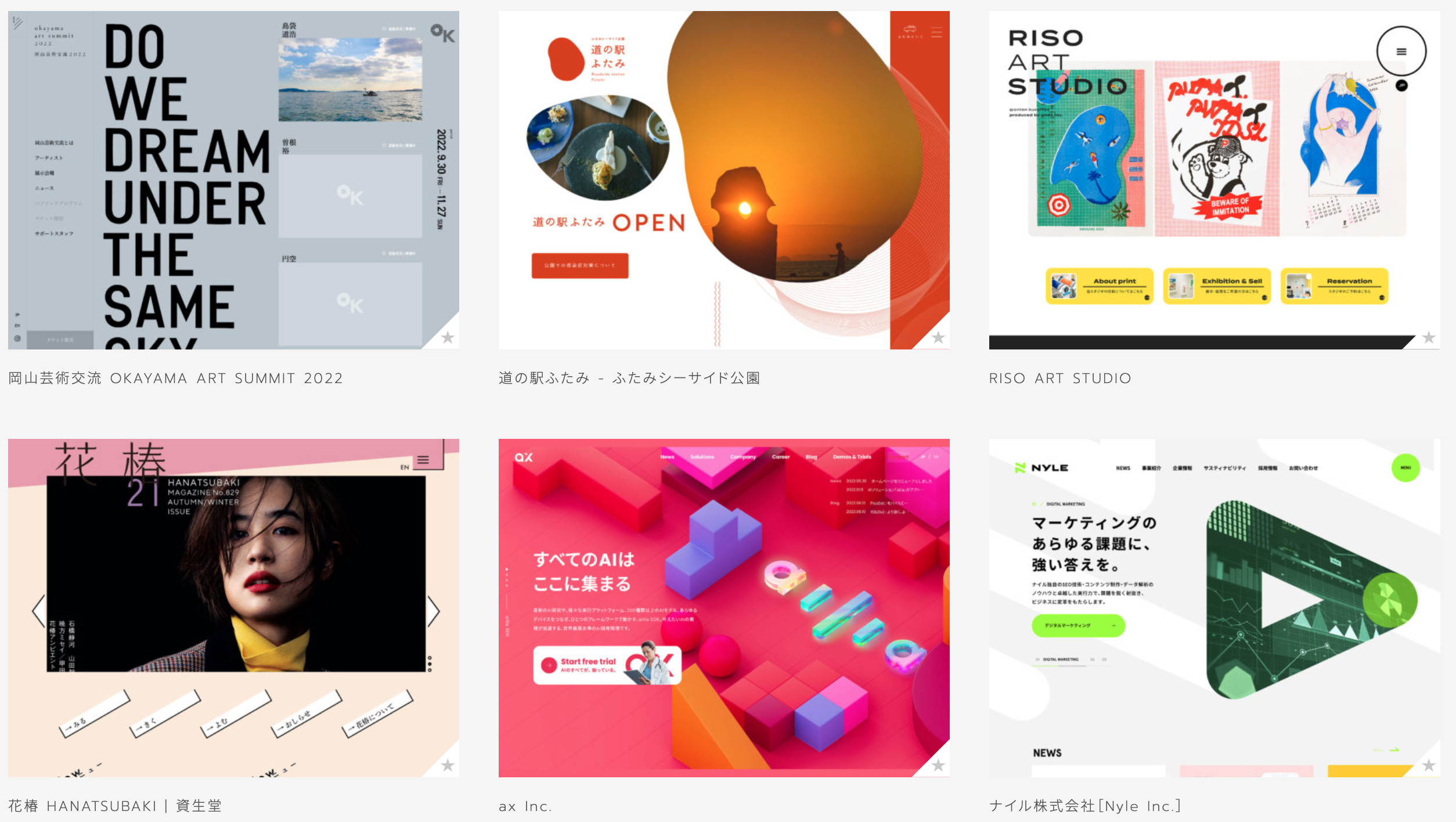
ウェブサイトの「配色」は会社の印象を左右する
ウェブサイトの「配色」は大事です。
そこで会社の第一印象が決まると言っても過言なし(ちょっとあるけど)。
しかしどんな色を選べばいいかは、ビギナーではわからないですよね。
これはプロでも実はそうで、やっぱり参考にしているサイトってあるんです。
今回はそんな、プロでも使う「配色」「カラー」の参考サイトを「5つ」ご紹介しますね。
いろんなタイプの配色参考サイト「5つ」紹介
では、さっそくビギナーでもプロでも使える、配色の参考サイトをご紹介します。
どのサイトも自動でさまざまな提案をしてくれるのでとっても便利。
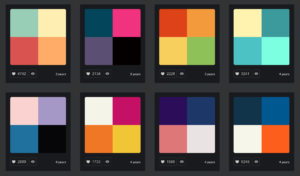
①「SCHEME COLOR(スキームカラー)」

こちらは画面開くと「6色」編成で色の組合わせが並んでいるサイト。便利ですね。
クリックすると色の名前/HEX/RGB/CMYKがわかります。
②「COLOR DROP(カラードロップ)」

こちらはシンプルな「4色」の組み合わせ。イメージも湧きやすいですね。
③「PAKETTE TABLE」(パレットテーブル)

その色が好きならお持ちのパソコンのキーボードの「L」を、嫌いなら「D」を押すことで色を展開できます。
④「Colour Code」(カラーコード)

サイドメニューで色の傾向を選んで、マウスを動かくと色が変わります。
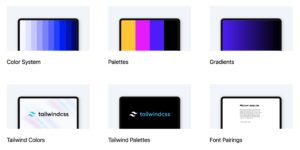
⑤「C&F」(カラーズアンドフォンツ)

グラデーションを含めた配色がわかったり、フォントとの組合せも確認できる万能サイト。
色が与える印象「8色」で分析

配色を簡単に提案してくれるサイトを見たところで「色が与える印象」も知っておきましょう。
①赤色
情熱や強さを表せる反面、警戒心や緊急性も訴求してしまいます。使いすぎには注意。
②青色
冷静さや爽快感があると同時に、悲しさや冷たさを表す際にも使用されます。
③黄色
明るさや希望を与える色ですが、赤同様に警戒や注意にも使用されます。
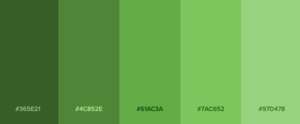
④緑色
癒やしの効果や安らぎの効果があります。そのぶんインパクトには欠ける色です。
⑤紫色
大人の色合いであり重みがあります。神秘的で暗い印象にもなります。
⑥ピンク色
可愛さを与える色でありつつも、ショッキングピンクは斬新でアートな印象も持ちます。
⑦白色
クリーンで清潔なイメージです。
⑧黒色
高級感と重厚感を兼ね備えています。一方で恐怖や不安をあおる色でもあります。
顧客目線でウェブサイトの配色を選ぶ

上記のようにたった「8色」の特徴を見ても、人やニーズ、会社や考え方によってメリットともデメリットともなるのが「色」です。
これをWEBサイトに落とし込む際は、決して好みや気分で選ばず、本記事にてご紹介した配色サイトを活用し、兼ね合いの良い色を中心に考えましょう。
わすれがちなのは、自社が顧客とするターゲット、すなわちペルソナから見て適切な色であり、配色がなされているかどうか。ここがポイントです。
メインのカラー1色とサブの色を2~3色決めたら、あとはもう使わないという割り切りも大事。素人ほどさまざま色、しかも配色上関連性のない色を選びがちなので気をつけましょう。
ノープランで配色の発注をしないために

企業でWEBの担当者になると、何から手を付けていいのかわからないことがあります。
それが「サイトリニューアル」なんかの局面だとなおさら。
そんなとき、ウェブ制作会社の業者選定をするものですが、全部業者任せはとっても危険。
いくらプロでも「明るい感じで」「いい感じにしてもられえば」というのは、イメージができないもんなんです。
そこで、今回ご紹介した配色サイトが活きてきます。
一定の要件のなかに、「色」についても、ある程度のイメージを渡しておく。これでだいぶ変わってきます。
ノープランで発注したり提案を依頼すると、高い確率で「なんかちがうな、、、」となるのは、あるある。
そうならないよう、ぜひ今回の参考サイトを使ってみてください。
色以外には「参考サイト」も大事

もちろん、ウェブの発注で「色だけ」決めても足りないです。
そこで役に立つのが「参考サイト」。世の中のウェブサイトをいろんなジャンルや色彩から絞れるサイトがあります。
これらもあわせて業者に渡せると、デザインのイメージに近いものが上がってくるでしょう。
そちらについては『ホームページのデザインの見本に。参考サイト集「5選」』をご覧ください。